 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
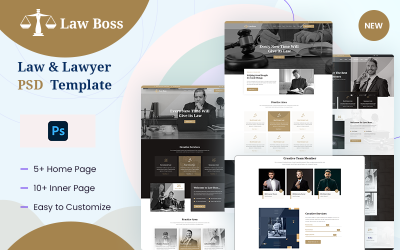
Lawboss Law & Lawyer PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
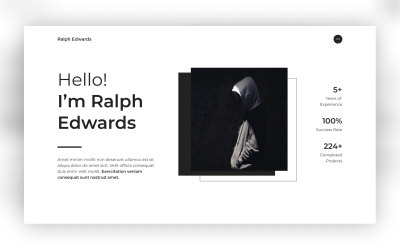
Ralph - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
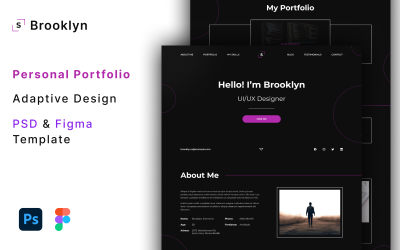
Brooklyn - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
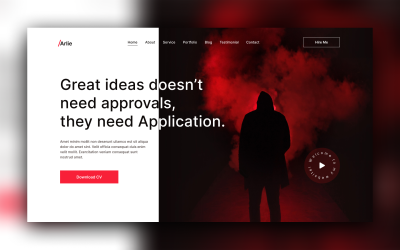
Arlie - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Top Models PSD Template by sweet
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Mediken Medical & Hospital PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
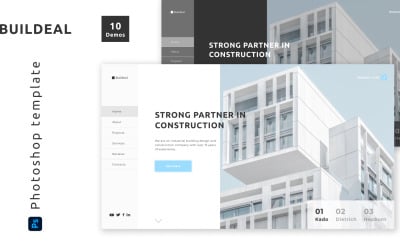
Buildeal - Construction Company PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
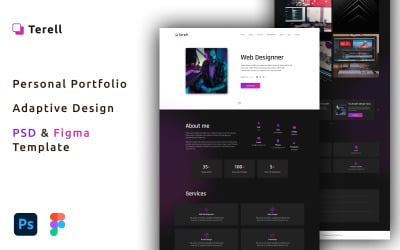
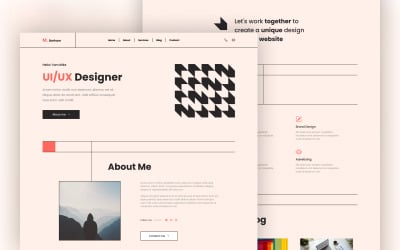
Terell - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Email Signature - Responsive HTML and PSD Templates by brandifystudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
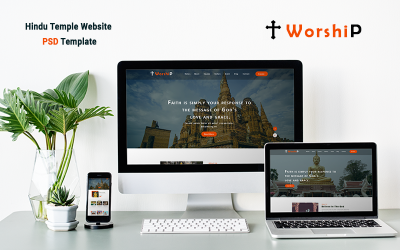
Worship - Hindu Website PSD Template by Codezion
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
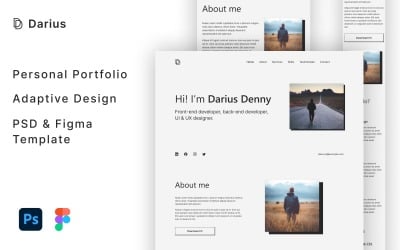
Darius - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
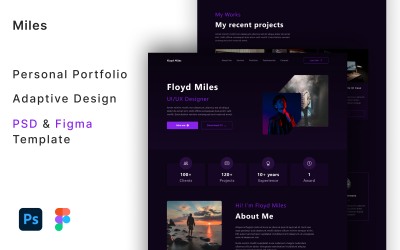
Miles - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
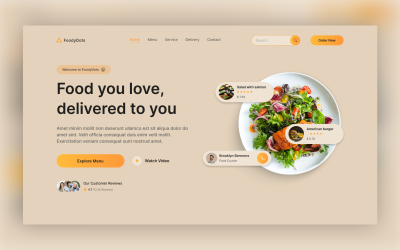
FoodyDots - Restaurant PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Merry Christmas PSD Template by MRTEMPLATE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
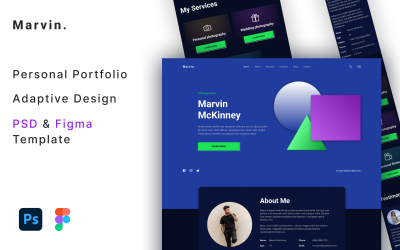
Marvin - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Barham - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
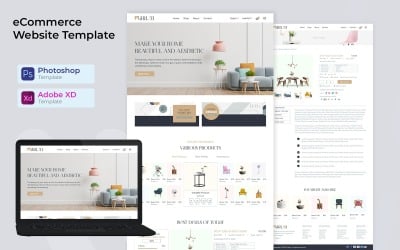
Shopify Ecommerce website PSD & XD template by Shahtech
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
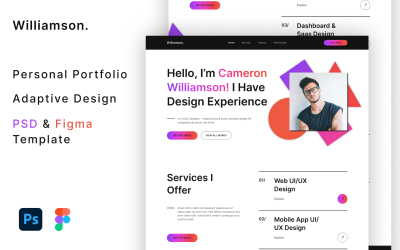
Williamson - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
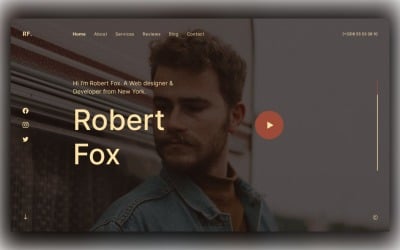
RF. - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
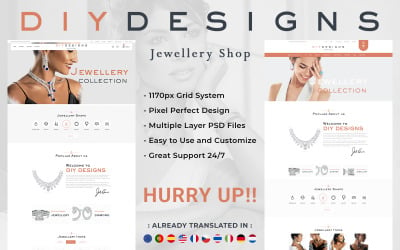
Diy Designs – Jewellery PSD Templates by Dreamthinks
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
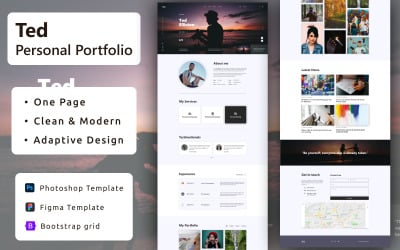
Ted - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
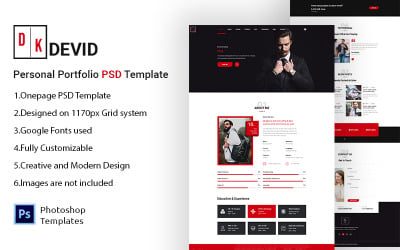
Devid – Personal Portfolio PSD Template by bitspeck
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
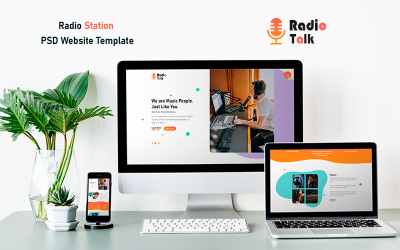
Radio Station PSD Website Template by Codezion
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
FoodLab Restaurant PSD Theme by WebrockMedia
5 Best Grey PSD Themes 2024
| Template Name | Downloads | Price |
|---|---|---|
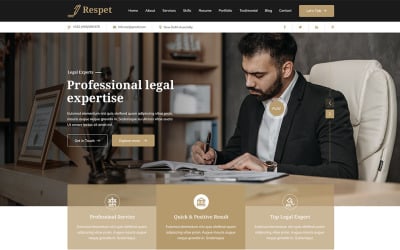
| Respet - Law & Attorney Personal Portfolio Template. | 3 | $6 |
| Auto Action - Towing Services PSD Template | 7 | $8 |
| Winter Camp Flyer PSD Template | 3 | $8 |
| ACCA Finance - Account Consultancy Design | 1 | $6 |
| Agenty - Multi-Purpose Creative Portfolio & Agency PSD Template | 2 | $9 |
Grey PSD Templates that Help You Express Your Unique Style
The color grey is trending because it makes any pattern look sleek, modern, and versatile. If you are thinking about incorporating the color grey into your web design, the collection of grey PSD templates might create the perfect shade. This is a great option for everyone who wants to do wonders for their websites.
You shop for bright colors when designing a vibrant website. However, there is another way to help it shine. A shady palette can help pull people through the doors. First, it is neutral and versatile. Purity, simplicity, and innocence are the first associations that come to mind.
Next, it is easy to pair with different looks and layouts. The variety of shades provides a calming background for different combinations. Whatever template you choose, it is likely to match your style and branding.
What you do when using smoky colors is make brighter shades pop, directing the viewer’s attention. Portfolio templates are a great example of how a clean, minimalistic background puts the work in the portfolio at the center of attention. That’s what you need to do to make your things shine.
Why Use Grey PSD Templates in Web Design?
A silver palette is perfect for hotels, restaurants, and photography projects. Also, it works equally well for consultants, weddings, and eCommerce websites. If you have colorful products to sell, add a smoky touch to ensure it stands out.
Whenever you want to add a bit of extra vibe to your website, use pre-made silvery PSD themes and make the adjustments you need. Versatility and ease of use make these premium products the top choice for many. And if you are looking for ready-made sketches in sepia, you are in the right place.
Choosing among the best smoky mockups might be tough. The best way to do that is to know the benefits you get from it. Most models have some common relevant features that ensure a seamless workflow.
- Responsiveness
- Unique and clean layout
- Layered PSD
- Detailed documentation
- Customer support
- Pixel Perfect
- Images included
How to Choose the Best Grey PSD Templates?
When you go down the list of beautiful sketches, you know that are first-class. However, the choice of the one is always the hardest part. Here are a few tips to follow when you want to save time and find the right fit for your project.
- Carve out your niche and topic
- Pick products that have been recently updated
- Check it for documentation available
- Become a member of og体育首页ONE to get access to thousands of premium products whenever you like
How to Edit Grey PSD Templates?
The files are easy to get, download, and edit using the proper software. They contain image data storage for patterns, elements, and images you can further alter. That could be done in Photoshop, GIMP, CorelDraw, and more. Some applications work better than others. That is a matter of taste and business goals.
With this file format, you get a mockup broken into layers, effects, and other design elements, allowing seamless editing and customization. You have the freedom to bring your artistic vision to life.
So, what can you edit? Everything. So, you open the file, modify it, adjust it to your taste, alter the overall look, and apply the effects you like until you are happy with the result. Bring your motif ideas to the buttons, menus, labels, banners, web forms, and much more. That means you can do everything to unleash your creativity.
How to Find Free Grey PSD Templates?
The Internet is the best place to find digital products for your specific goals. og体育首页ONE might be the first stop for finding thousands of beautiful items. Website templates, graphics, presentations, video, audio, or third-party extensions; you name it.
Premium themes are useful for certain projects, while at other times free items are more appropriate. One thing is to understand that there are pros and cons to each. So, when choosing between those, review the scope of your project.
Among first-class products, you will also find free items for various niches and topics. Write the phrase ‘free themes’ into the search box and enjoy the collection. A premium theme gives you the foundation you need, so you make a few modifications to get things up and running. It saves you time on development and keeps the price affordable within your budget.
Video Inspiration for Your Next Web Project
Grey PSD Templates FAQ
What Are the Best Themes in the Achromatic Color?
We all want to start with the best option possible. For that, we recommend you check a few popular items in the collection. They are ACCA, Agnety, Terell, and REsate. Sure, there are many more beautiful solutions built for specific purposes and niches. Take the time, and you will find the one that suits your business goals.
Why Choose a Grey Website Design?
Smoky colors work great for a variety of different layout styles. It helps your webpage look professional and elegant. When you look for something minimalist, a heather palette is your best choice. It also allows you to add branding to your site and make your bright colors pop up.
How to Pick the Best Themes in Achromatic?
Among a variety of beautiful products, there is only one that fits you the most. To help you out, ensure the sketch you like is compatible with the editing software you have. Check it for fronts, text boxes, effects, and ratios, so you have control over the design.
What Is the Importance of Using Themes in Web Designing?
Since web design is not a one-time job, you will want to make changes. PSD files give you the possibility of editing and re-editing. Each layer can be worked on individually, allowing you to alter the separate parts of the whole design.
